とりあえず、単純なXMLを読み込んで、確認です。
参考URLはここです。
目標:
1.XMLのタグ内の文字列が、指定したテキストフレームに取り込まれること。
2.指定した段落スタイルが適用されること。
3.画像が取り込まれること。(上記参考URLを参考にしてくだし。file://で指定するだけです。)
4.複数の要素を1つの枠に入れられること。
InDesignのXML取り込みの概要は、以下の通り。
・InDesign上に、テキストフレームや画像フレームを置いて、InDesignドキュメントを準備する。
・XMLを準備する。
・「構造」を表示させて、XMLを取り込む。
・取り込んだXMLの要素を、InDesignのフレームにドラッグ&ドロップする。
以上
1回このマッピング(XML要素←→InDフレーム)ができてしまえば、別のXMLを取り込むと内容が入れ替わる。まぁべんり!
あとは、JSなどで、一気にXMLを回して取り込んじゃえばなおかっこよい。
下準備がめんどくさいって、言ったらだめですよ。この機能を使う意味ないですからね。
コンピュータは、人の頭の中を読んではくれないです。指示を与えないと動きません、です。
DTPって、やればできてしまうので、ゴリゴリやっちゃうんですが、
こういう下準備、段取り上手が仕事を速くするとホントに思う今日この頃。
いつまでもうだうだやってんじゃねえよ、と自分に喝を入れて取り組みましょう。
それでは開始…
1.InDesignドキュメントを準備します。
InDを立ち上げて、「ファイル」→「新規」→「ドキュメント」を選択して、
何も考えずに、Enterを2回押すと、まっしろいドキュメントできました!
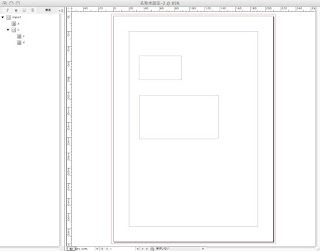
2.ツールバーの「T(文字)」ツールをクリックして、適当に、テキストフレームを作成。
サンプルなので、これを仮に枠Aと枠Bとして、2つ作ってください。
↓こんな感じです。(適当です)

3.XMLを準備します。(適当です)
import.xmlとして保存しておきましょう。
<?xml version="1.0" encoding="UTF-8"?>
<import>
<a>Aタグ</a>
<b>
<c>Cタグ</c>
<d>Dタグ</d>
</b>
</import>
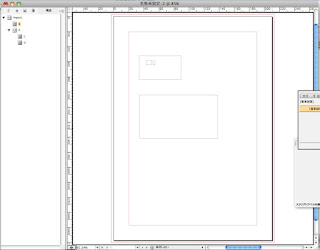
4.InDesignの「表示」メニュー→「構造」→「構造を表示」を選択します。
↓こんな感じです。

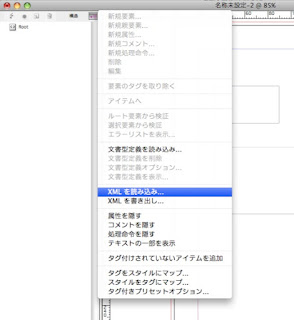
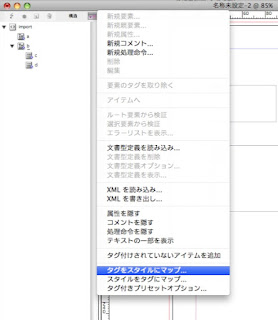
5.XML読み込みメニューを選択します。
↓メニューはちょっとわかりにくいところにあります。こんな感じです。(構造ビューの右↑です)

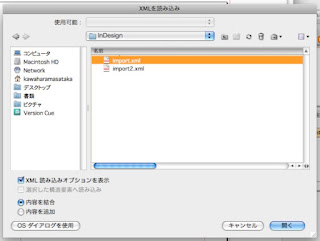
6.XMLを選択します。さっきのimport.xmlです。
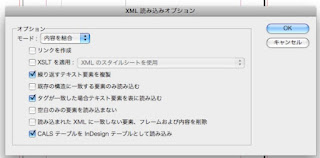
設定とか、いろいろありますが、とりあえず無視して、デフォルトのままいきましょう。
あとでいろいろ触ってみてください。

7.またなんか設定ダイアログが表示されました。
とりあえず無視して、そのままEnterしましょう。

8.はい、そうすると、出ましたか?XMLのツリー構造が構造ビューに表示されます。

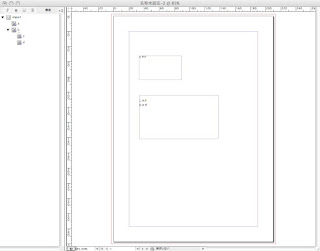
9.面白くなってきましたねえ。。。では、左の構造ビューの「a」のところから、ドキュメントの枠A(上の方です)に、ドラッグ&ドロップしてやってください。
これがマッピング操作です。
↓イメージわかりにくいです。(Macのプレビューでタイマーで撮ったんだけどなあ。。。)

10.今度は、2つの要素を1つの枠にぶっこみます。
この場合は、CとDの親要素であるBをドラッグ&ドロップで下の方の枠に入れます。

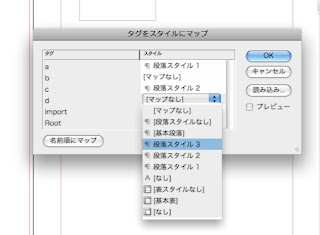
11.要素にそれぞれ段落スタイルが適用されるようにしてみましょう。
段落スタイル1,2,3を、基本をコピーして作成し、適当にフォント、フォントサイズを変更してください。
そのスタイルを、aとcとdにマッピングします。


すみません、時間がなくなってきたので、はしょりに入ります。
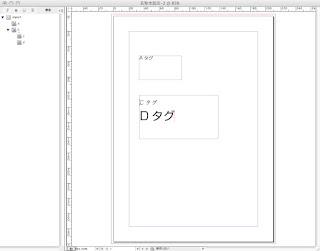
12.適用されるとこんな感じ。
要素ごとにスタイルが適用されました。

13.さぁ、XMLを使う醍醐味です。
XMLを入れ替えて内容を入れ替えましょう。
<?xml version="1.0" encoding="UTF-8"?>
<import>
<a>Aタグ入れ替え</a>
<b>
<c>Cタグ入れ替え</c>
<d>Dタグ入れ替え</d>
</b>
</import>
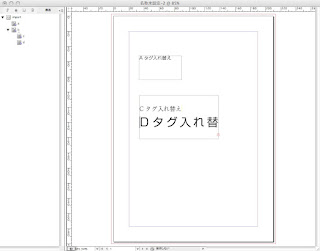
14.ほら、変わった!(一部溢れてますね。こういうのもInD側の設定次第で調整できるんじゃないかな)

以上です。
結構簡単にできますね。
どのレベルまで実現したいかを、じっくり機能を試しながらやってみて決めていくのがいいと思います。
0 件のコメント:
コメントを投稿